サイトイメージ



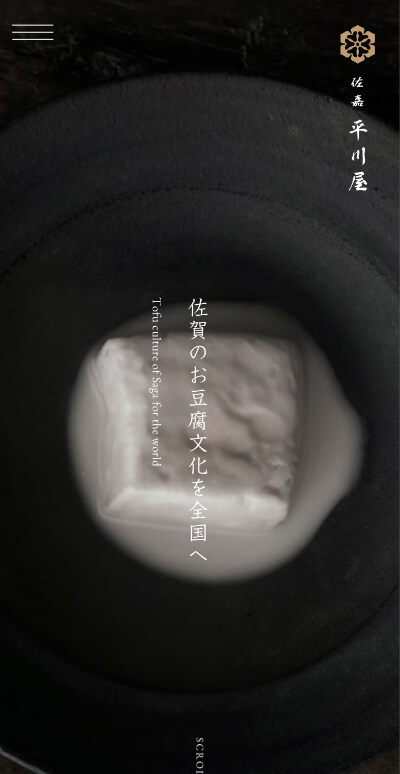
シンプルなファーストビュー
キャッチコピーが先に出てから豆腐が強調された黒背景の写真が表れるファーストビュー。表示時間をずらすことでどちらも強調される表示方法だと感じました。両サイドに均等に要素が配置されていてバランスを考えられているのも参考になります。
マウスオーバーしたくなるホバーデザイン
詳細ページに飛ぶ単なるボタンではなく、こだわりを感じる工夫がされています。マウスオーバーすると商品を使用した料理写真が表示され、ユーザーが求める情報にアクセスしやすい工夫だと感じました。シンプルな表示から料理写真が飛び出してくるので、サプライズ感がありますね。
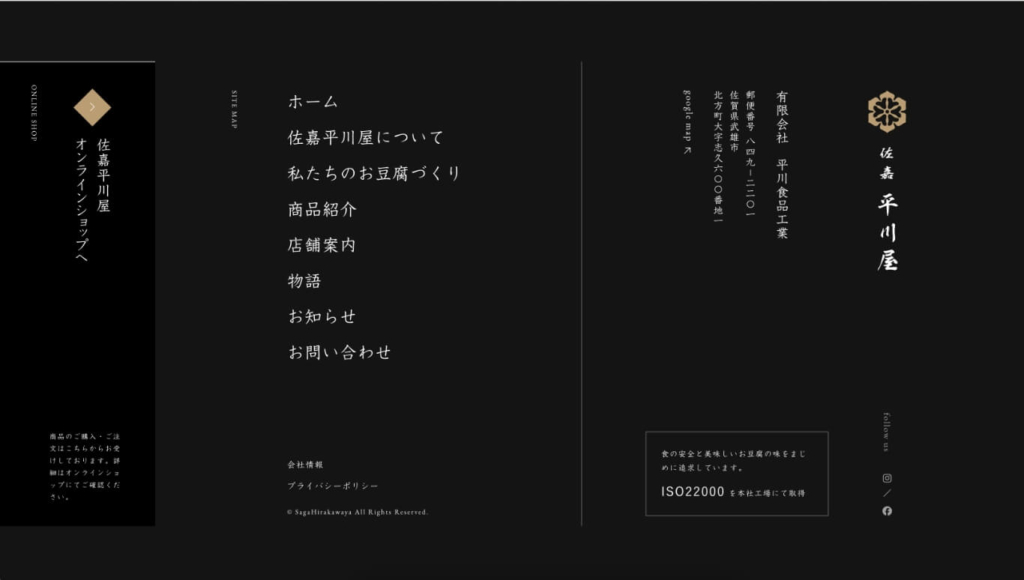
大きいフッター

一般的にフッター幅は小さくフォントも小さくしているサイトが多いですが、こちらのサイトは全画面表示で大きくスペースをとっています。
ページをスクロールした最後にサイトマップが大きく表示されていると、ユーザーは次の行動を決めやすく、サイトの離脱が減りそうな感じがしました。










誰でもできる!電子決済💰