


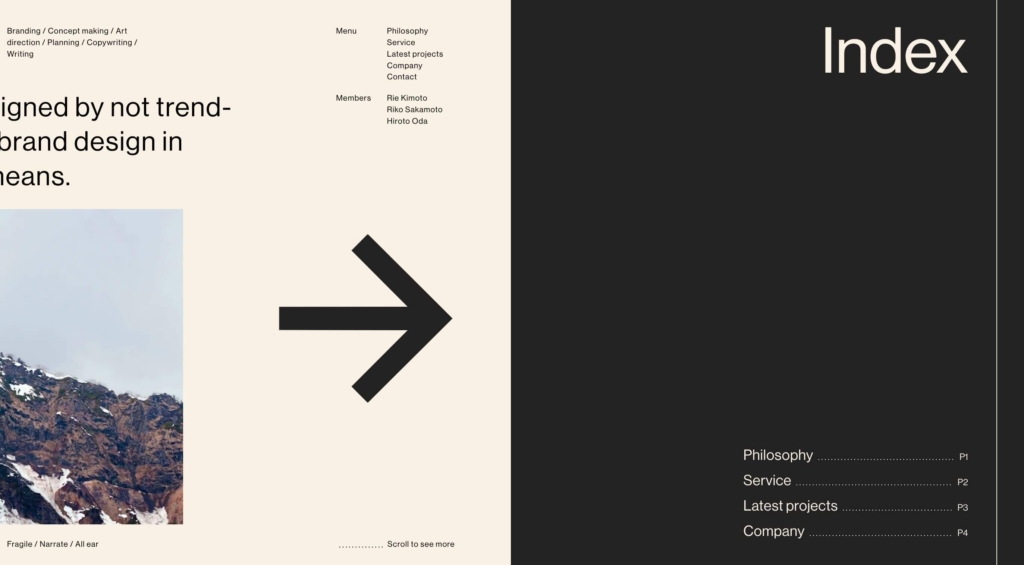
Webサイトを紙媒体のように見せる目次セクション

ファーストビューを過ぎるとすぐに「index」という目次セクションがあり、ここでP1〜P4までの構成だと明示することでユーザーはこのサイトはどういった構成で、どのくらいのボリューム感なのかを把握できます。またデザインとしてもまるで本の目次のように見え、横スクロールの動きと相まってサイト自体が紙媒体のような印象になり、おしゃれな雰囲気です。
ユーザーファーストなヘッダーデザイン
PC版ではヘッダーの内側にラインが引かれており、プログレスバーのようにスクロール量に応じて線が伸びていくので、サイト全体の長さや現在地をユーザーが把握できるよう工夫がされています。横スクロールのサイトでは特に終着点が見えづらく、予測もしづらいので、こういった工夫により懸念点を解消できています。
丁寧に説明しつつもミニマルにまとめた実績詳細
Projectsの詳細のページではブランドコンサルティング会社らしく、一つ一つの実績に関してかなり詳細に説明がなされています。情報量も多く、それぞれの詳細度も高いですが、すっきりとミニマルに見せられるようスライダーにまとめられています。また次にコンテンツが控えていることがわかるよう、次のスライドの不透明度を下げて配置し、下の文字も1/3、2/3…と表記することで残りいくつ控えているかということがわかります。










ホラー映画×可愛い見た目のサイト🐑