サイトイメージ



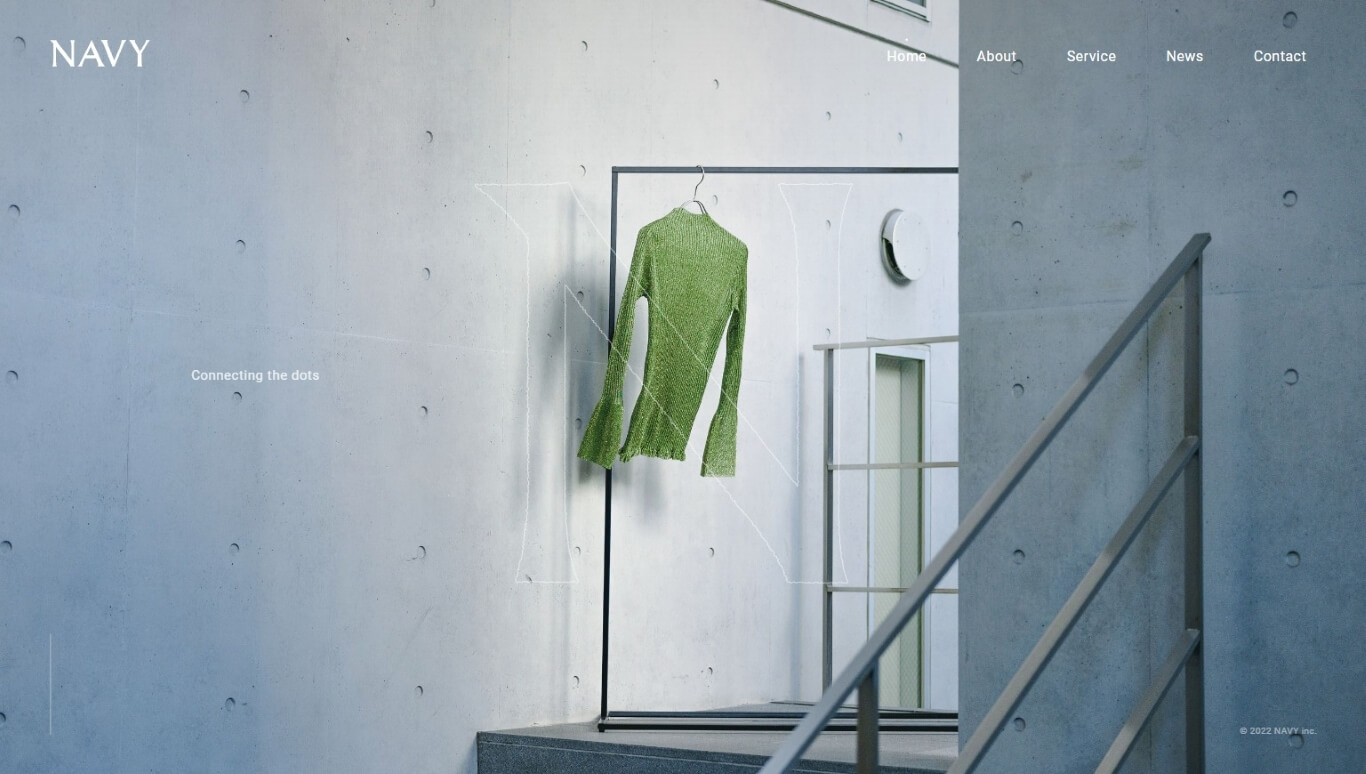
静かだけど存在感のあるデザイン

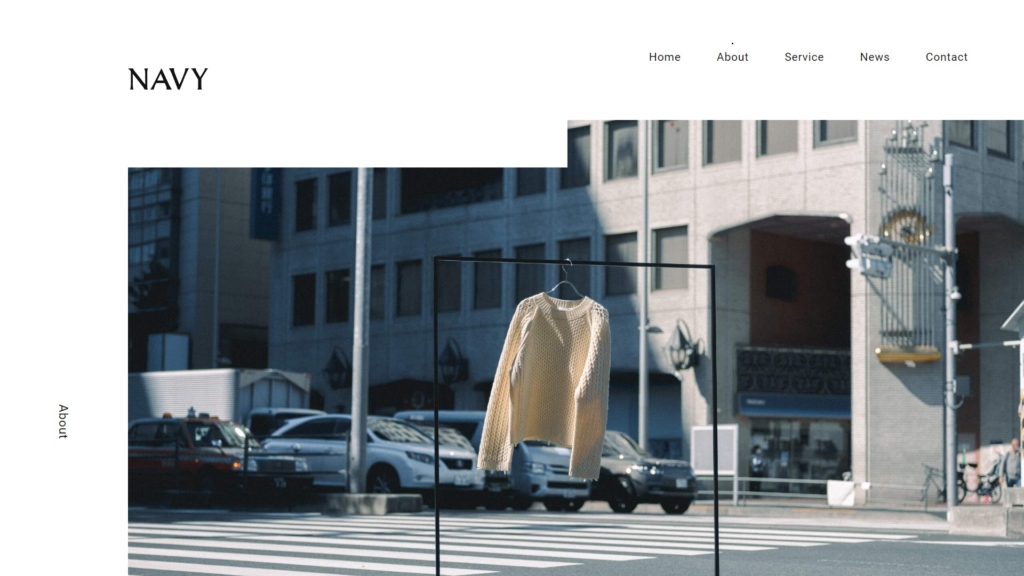
白背景にテキストと写真のみを置いたシンプルな画面。青みがかった写真の真ん中で佇むアイボリーのセーターに目を引かれます。写真の辺を階段のようにしたり、左に大きく余白を取ることで左右非対称のレイアウトに。静的なサイトですが、しっかりと印象に残ります。
シンプルの中に光る工夫
余白をたっぷりと取り写真やテキストを少しずつずらして配置。直線的ではなく、ゆったりと視線を動かして眺めることができます。写真のサイズを変えたり、大きな英字を背景に置いたりする工夫も秀逸。丁寧に考えられた変則的なデザインが心地よいです。
サービス内容をイメージしやすく
抽象的なAboutページとは変わり、Serviceページでは商品や業務内容をより詳しく知ることができます。豊富なニットの写真が嬉しく、また短文で整理されたフローやオフィスの写真によって、全体の雰囲気も掴みやすくなります。










アートの世界に飛び込む