


配色の心理的効果
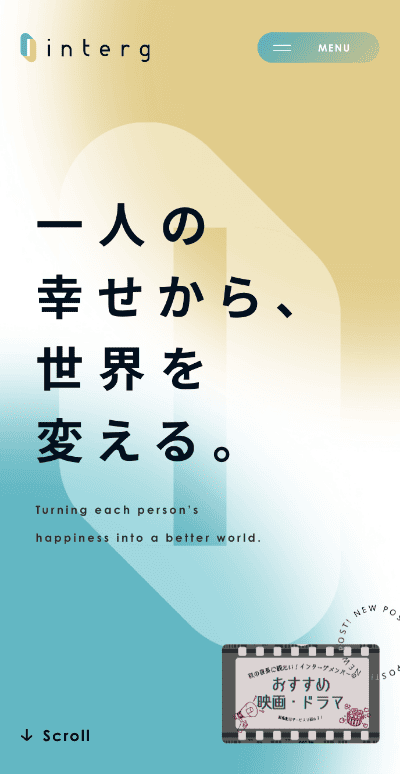
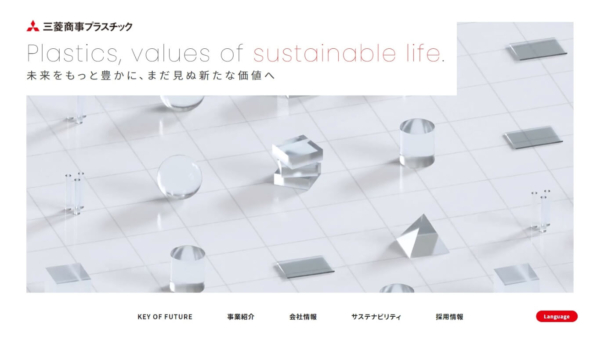
サイト全体で採用されているブルーを基調としたグラデーションが信頼感・誠実さを感じさせます。それに加えて、このブルーは若干の緑みを帯びた爽やかな色調になっており、成長・希望など前向きな行動姿勢を表しているようにも感じられます。
また、淡いオレンジがアクセントカラーとしてボタンや見出しなどに用いられ、自然と重要な部分に目がいくようなデザインになっています。ユーザーに安心感・信頼感を感じさせつつ、企業が目指す「未来志向」の姿勢を象徴するような心理的効果が組み込まれているように感じられます。
ユーザビリティを考慮したレイアウト

行間や余白のバランスが絶妙で、情報量が多いながらも全体的にまとまりのあるデザインになっています。セクションごとに適度な余白が確保し、視覚的な負担が軽減されることで、情報がスムーズに目に入る設計になっています。
グローバルナビゲーションは固定表示され、スクロール中も主要ページに迅速にアクセスできるように工夫されています。ユーザーの行動が自由に動きやすく、必要な情報を効率的に確認できるような配慮が感じられます。
スクロールしたくなるアニメーション
ページスクロール時にテキストや画像がふんわりとフェードインするアニメーションが採用されています。これにより、ユーザーがページを進むごとに視覚的なリズムを感じ、飽きを感じさせない工夫に思えます。
背景にわずかに動きを持たせる(パララックス効果)ことにより、視覚的な楽しさを提供するとともに、情報量の多いページでもストレスなく読ませる工夫がされています。











横スクロールと船の動きがマッチ!