


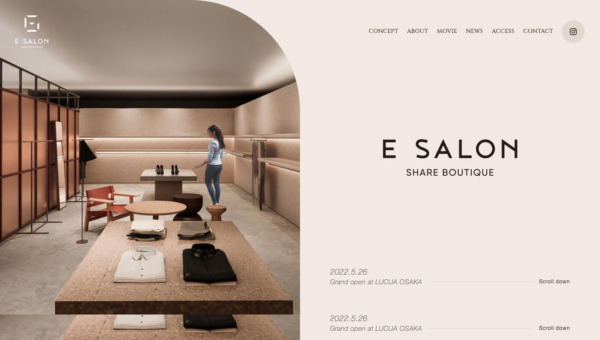
視線誘導にもなる印象的なスライダー
コインのような背景の上を斜めに流れるスライダーが印象的!個性的で記憶に残るだけでなく、右上から左下への視線の流れも作り出されていると感じました。実際にスライダーの動きを目で追うとスクロールの矢印が目に入り、そのまま「編集部のおすすめ記事」という縦書きの見出しへと視線がつながっていきます。縦書きの見出しは縦の流れを作り出すとともに、横書きの本文と変化をつけ読みやすくする効果もあると感じました。
情報量と読みやすさを両立した2カラムレイアウト
記事一覧/記事をメインコンテンツに、カテゴリーや人気記事をサイドバーに置いた2カラムのレイアウト。メインコンテンツを読む際に他のコンテンツへの誘導となる情報が目に入りやすく、色々な記事に興味がわきます。サイドバーのコンテンツは薄いグレーを基調としていたり、記事のアイキャッチのサイズは小さかったりと、メインコンテンツを邪魔しないデザインになっていると感じました。メインコンテンツの段落見出しをくっきりとしたスカイブルーで強調させている点も、メインの記事に集中を戻せる工夫ではないでしょうか。
色々な記事を訪ねたくなる工夫
記事を読み終えると、その記事と親和性の高い求人情報が目に入ります。またサイドバーに置かれていた検索機能が大きく表示され、自分の興味関心に合わせて色々な記事を探すことができます。サイト内のさまざまなコンテンツを結び付け回遊性を高める工夫はぜひ参考にしたいです。











やわらかくきらめく春デザイン💐