


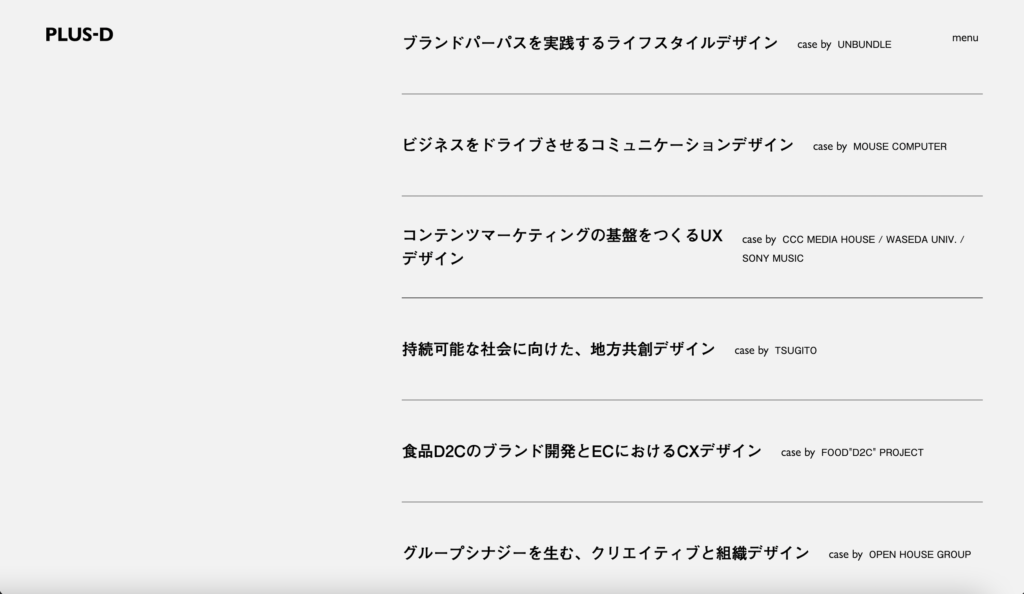
使用エリアを最小限に無くしたヘッダー
全体を通してとてもミニマルかつスタイリッシュにまとめられており、無駄なものが一切ありません。
特にヘッダーでは、ファーストビューの時点ではナビが全部見えていますが、少しスクロールするとナビが全部右に集約して「menu」という文字だけに変わり、ホバーするとまた一覧に広がります。下の読ませたいテキスト部分に被ることがないようエリアを最小限にし、必要な時だけに表示させるような工夫がされています。
吸い込まれるようなセクションへの導入
採用情報のセクションに入ると一気に黒ベースのエリアに吸い込まれていき、採用情報を深く印象付けます。また最後に再び黒から白ベースに開ける時は入りのアニメーションと違い、まるでシャッターが開くようになっており、ガラッと一気に元の雰囲気に戻ってきたような感覚になります。白ベースが本体で、黒ベースのエリアはまるで別次元に存在しているかのようにも思え、より黒ベースのエリアが印象に残ります。
「何のためのものなのか」が分かるライティング

一般的に制作実績のタイトルは、クライアント名やサイト名が大きく書かれているものが多いと思います。
ですがこのサイトでは、クライアント名は後に小さく書き、メインの文章はそれぞれ1文ずつ丁寧に考えられており、「これは一体何のためにデザインされたものなのか」が1行でわかるライティングにされています。細かいですが、会社が大事にしているものが垣間見えるような部分です。











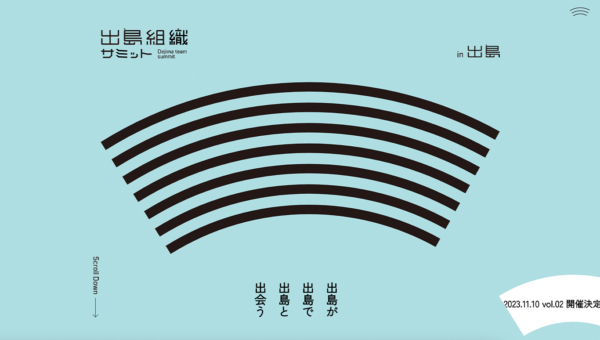
モチーフたくさん!