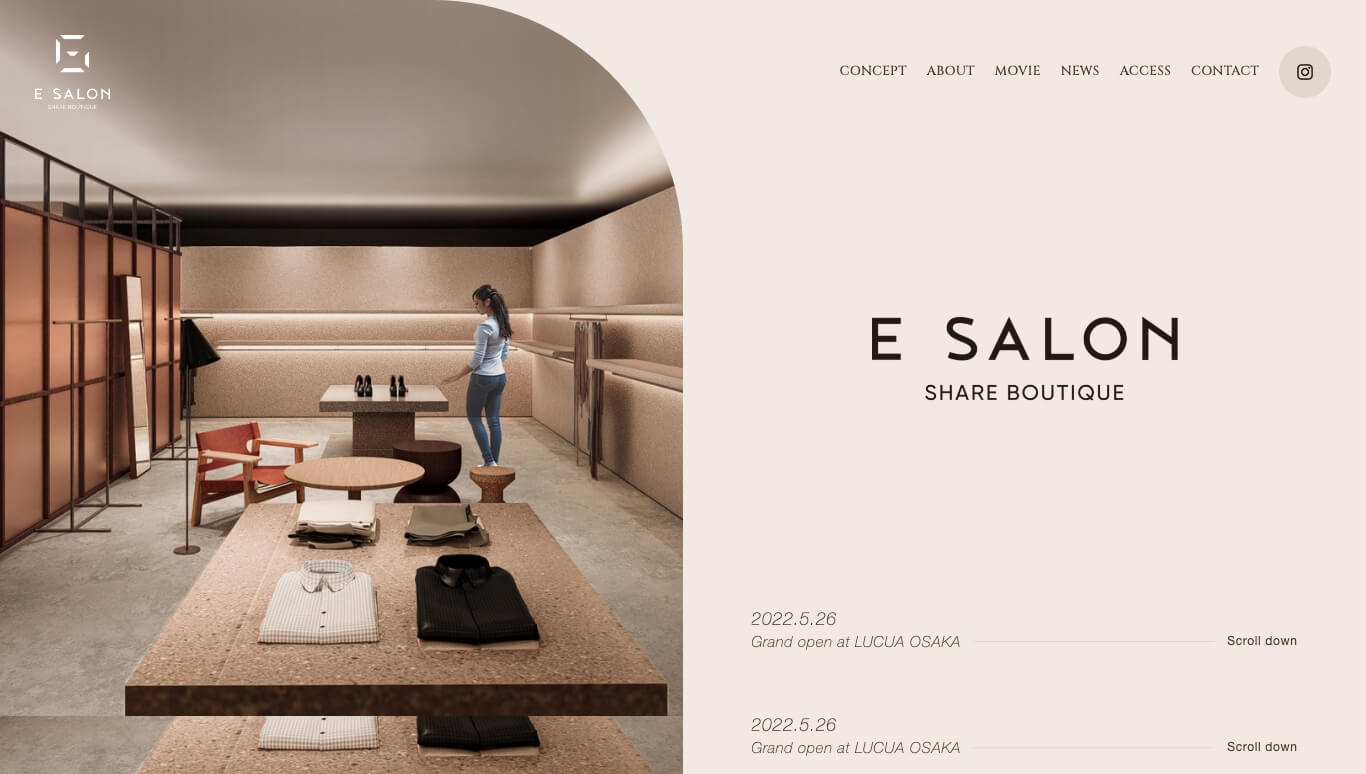
E SALON
サイトイメージ



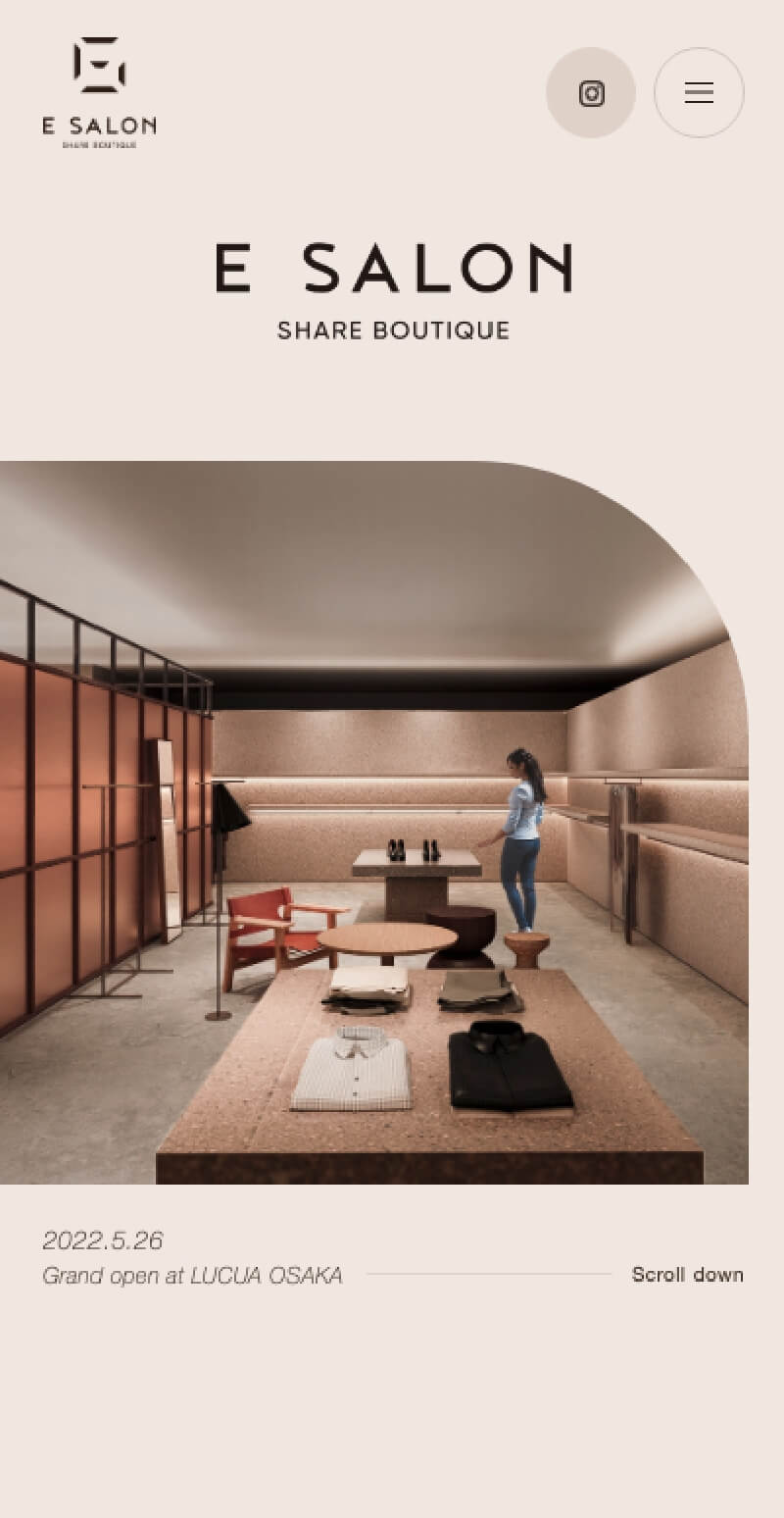
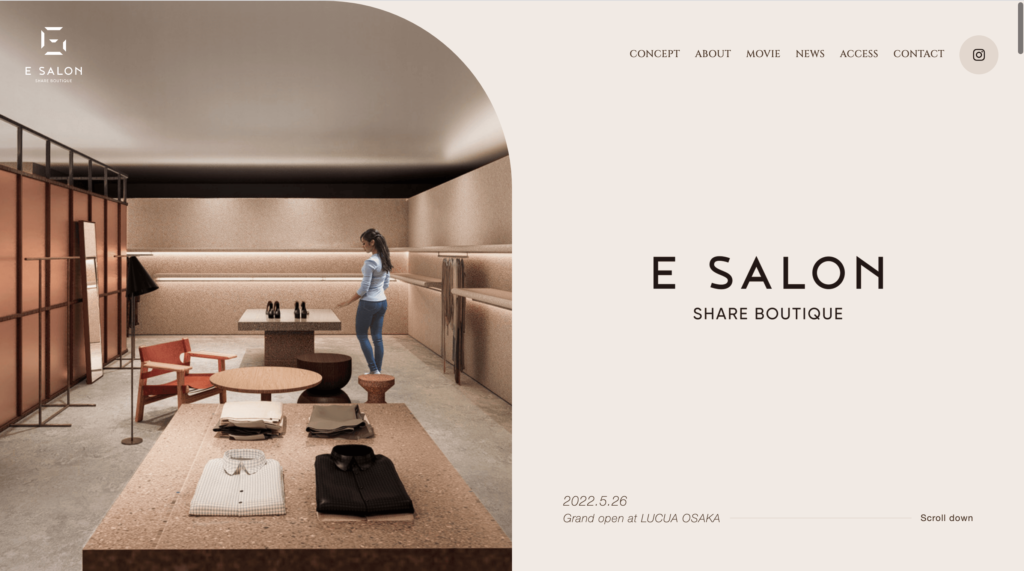
半分で区切ったファーストビュー

写真やイラストをメインに置くサイトが多い中、こちらはロゴと写真を1:1で配置。写真は小さくなりますが、その分プライベート感が演出されています。右上が角丸になっているので、半々に配置していても左右が完全に分離されることはなく繋がりを持った印象を持たせています。
流れを止めないスライダー
スライダーのボタンはコンテンツの左右に置かれることが多いですが、あえて縦方向にすることで読む流れを邪魔せずスマートな印象になっています。数字が書かれていることで、矢印がなくても順番がわかり、最低限の表記で済んでいるのもいいですね。
見せたいところはしっかりと
上のスライダーとは対照的なHOW TOページ。使い方はしっかり伝えたいので、今までと見せ方を変え大きな横方向のスライダーに。右側の矢印が大きくなっているので迷わずステップを読み進められます。ユーザーとしてはサービスを使う手間も、サイトを読む手間も気になるので、簡単にステップがまとめられていると嬉しいですね。










デザインが作る🌸桜の香り