KYOTOGRAPHIE
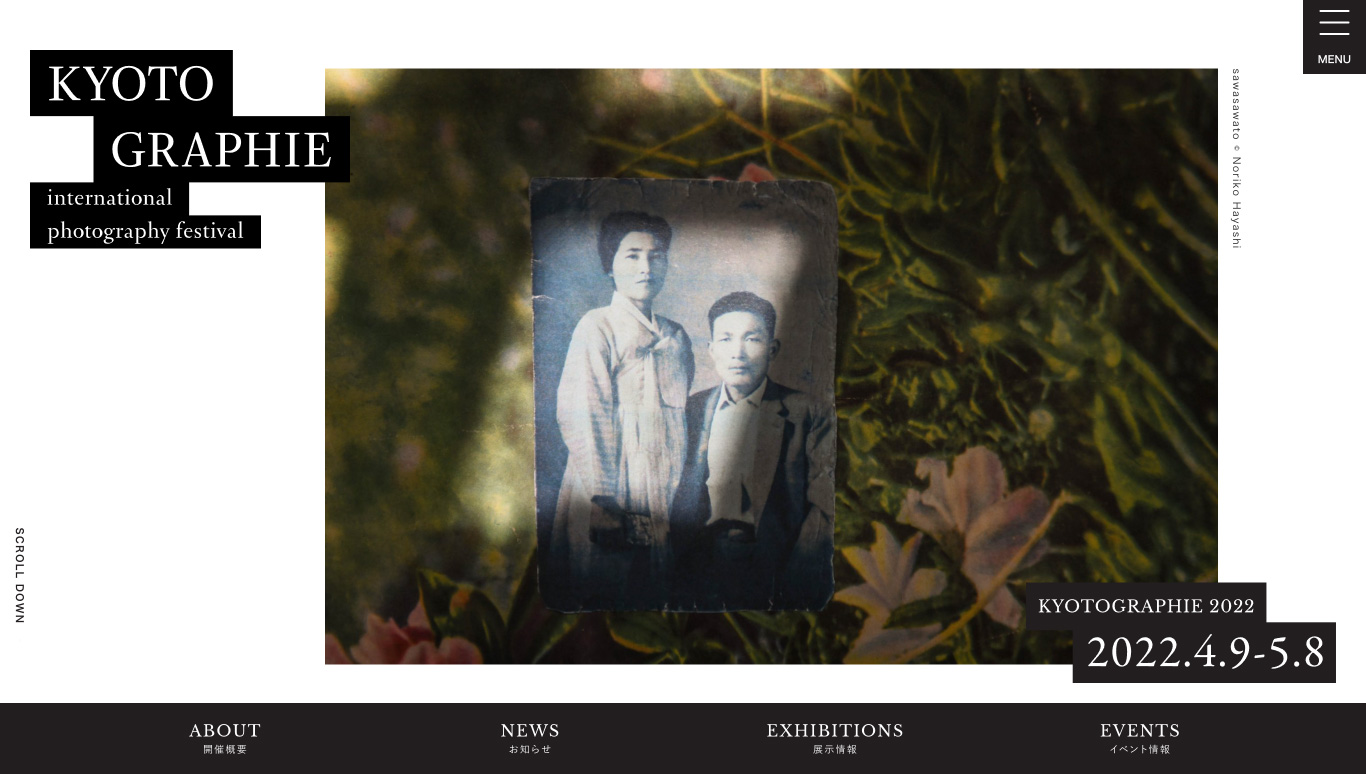
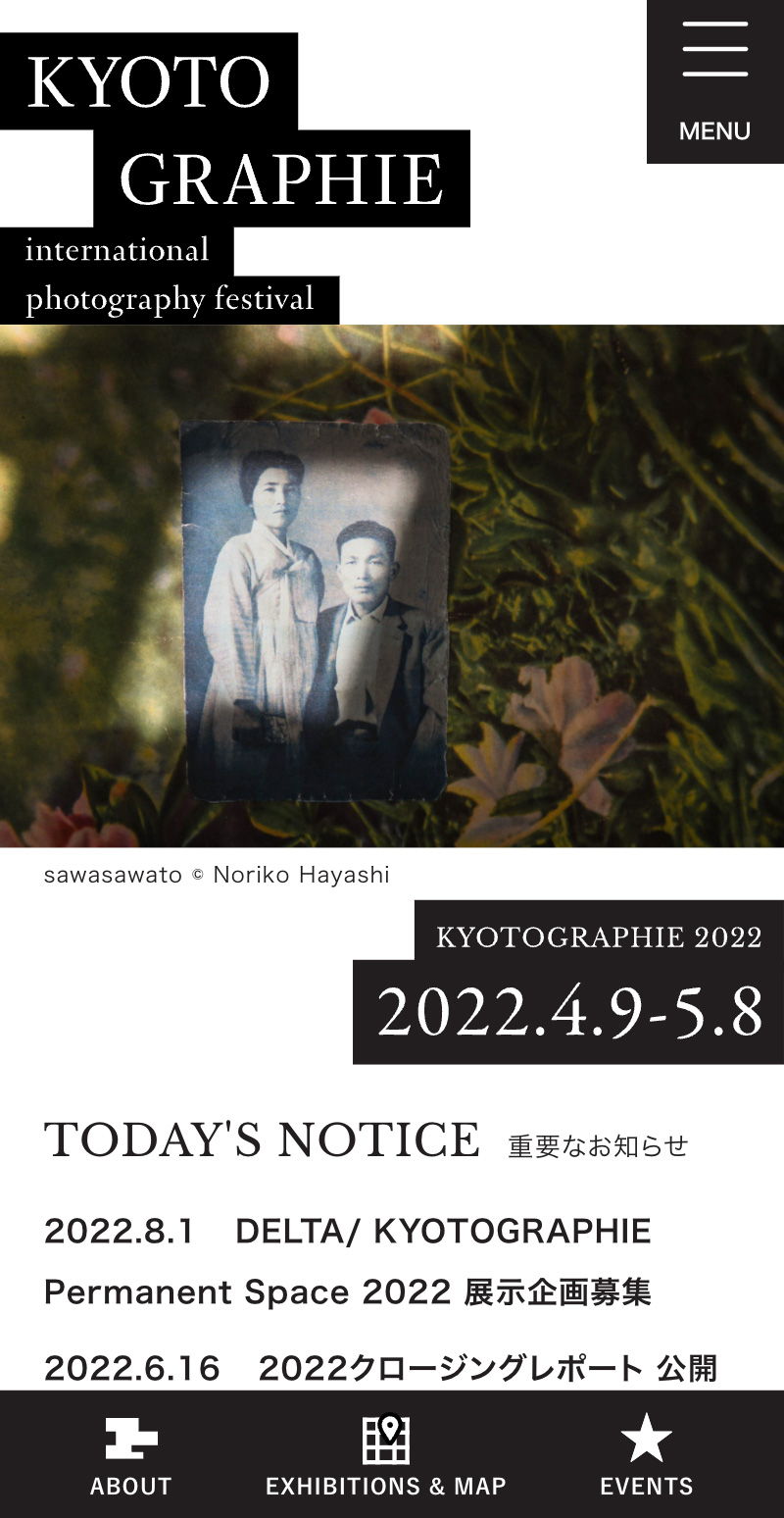
サイトイメージ



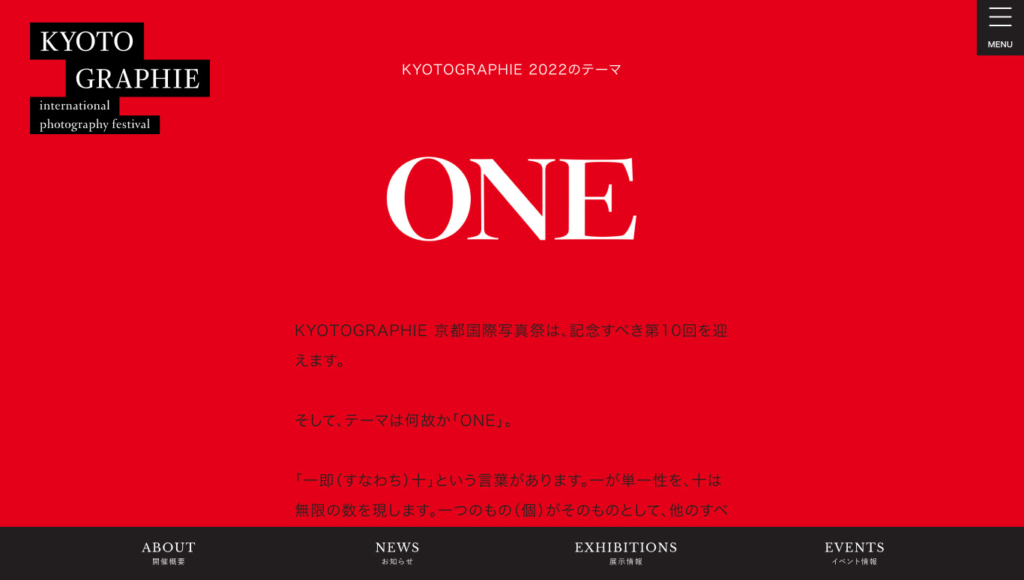
作品の力に負けない、赤・黒・白の配色

まず、赤・黒・白の特徴的な配色が目に入ってくる。
多様な色をもった写真作品コンテンツを前提に、UIカラーには展覧会コンセプトである「世界に向けた日本発のメッセージ」「京都という歴史ある舞台」を表す3色が使われている。
よく見かける3色の組み合わせだが、赤色の使われ方に注目したい。トップページでは重要なセクションやバナーに使われているが、下層ページでは「ホバー時の文字色」「一覧画面のカレント表示」など、機能的な場面に限られており、赤色の誘目性に最大限の働きをさせている。
耐久性のあるファーストビューレイアウト
写真作品には横位置と縦位置が混在し、画角もバラツキがある。
矩形でタイポグラフィを囲んだ展覧会ロゴと、同様にあしらわれた開催日時が、画面の対角線上に配置されることでフレームとして機能しており、アクセス毎にランダムに読み込まれる写真の画角に影響されることなく、ファーストビューが一定の画面強度を保てている。
また、写真作品がモノクロの場合には、写真作品とUIが一体化して見えないよう、展覧会ロゴと開催日時は赤色で表示される。
展覧会を印象づけるフッター

ヘッダーからコンテンツエリアまでは、重要な要素のみに使われていた赤色。
フッターでは、全ての要素が黒背景の上に赤色で配置されている。ユーザーがコンテンツを見終わったタイミングで区切り感を出すとともに、展覧会アイデンティティの印象づけを深めるエリアとなっている。










華奢な装飾でエレガンスを表現