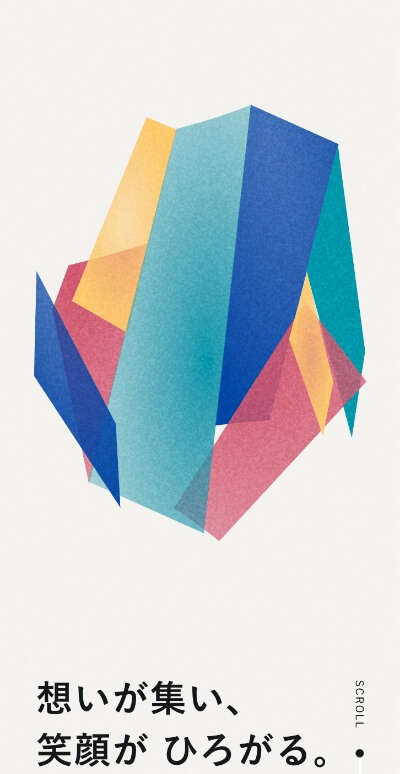
サイトイメージ



面白いアニメーション
ロゴの要素が砕けて集まってきて、下にスクロールすると要素が別々に広がります。キャッチコピーの内容と同じような動きをするアニメーションで、キービジュアルい戻ると、また集まってきます。意味を持たせた動きが面白く参考になります。グローバルメニューはが左下に固定されているのはアニメーションの動きを邪魔しないためかなと思います。
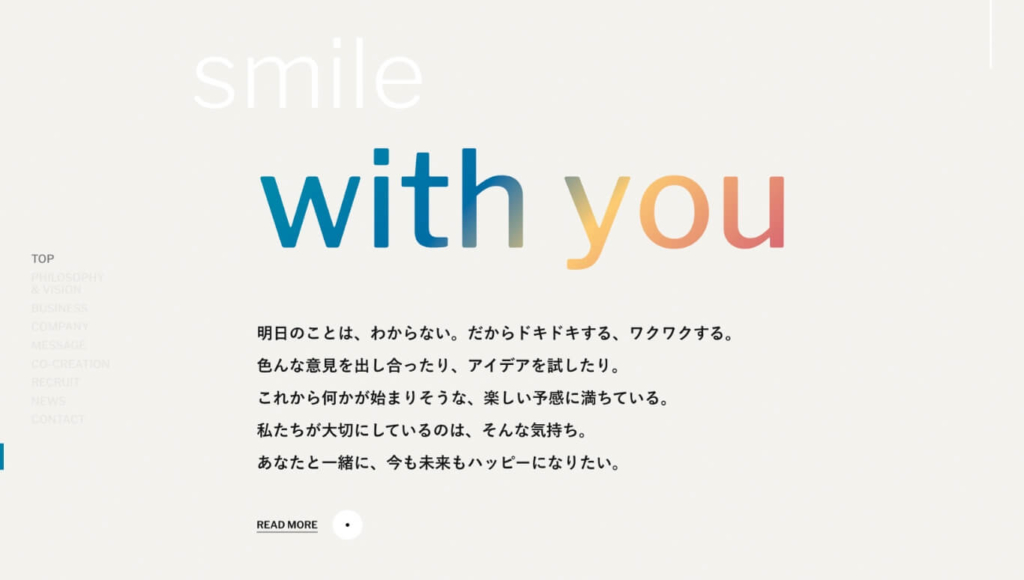
見出しでアクセント

見出しをグラデーションで統一してアクセントにしています。全体を通してオーソドックスなデザインですが、見出しやキービジュアルのアニメーションをグラデーションでアクセントにすることで奥行き感を感じます。
スクロールと連動するライン
画面左にあるラインが、スクロールと連動してカラフルな色合いで伸びていきます。これがあることで、デザインがさらに深みを増している感じがします。インパクトのある要素は部分的に使用し、他をシンプルにすると全体的にまとまりますね。









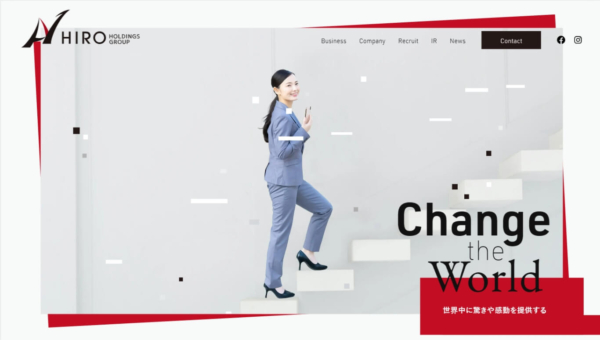
先進性と信頼感の演出◎