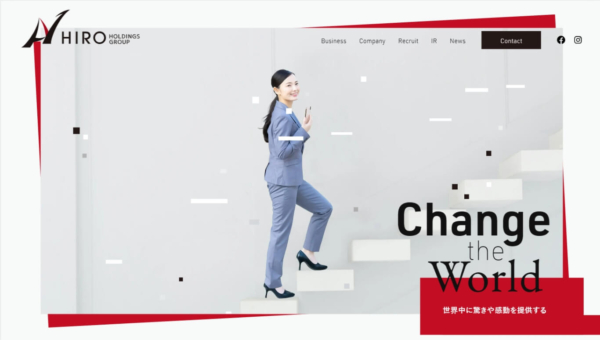
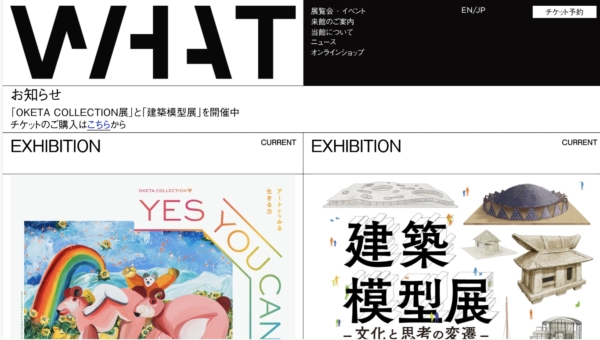
サイトイメージ



クリックしたくなる動き!
カーソルを当てた時の動きのバリエーションが豊か!注目させたいコンテンツ以外をグレーアウトさせたり、中央の商品を縮小して斜めに広がる動きをつけたりと、視線の動きが丁寧に考えられています。一つ一つのアニメーションが良い意味でサプライズになり、クリックして見て回りたくなるサイトだと感じました。取り上げた箇所以外でもホバー時の動きがとても参考になるので、ぜひ実際に訪ねてみてほしいです。
わかりやすい導線
ファーストビューのスライドショーは事業紹介と製作事例への導線になっています。ユーザーは何も操作しなくても重要なコンテンツの概要を見ることができ、知ってほしい情報を確実に伝えるための設計だと感じました。またナビゲーションメニューにカーソルを当てると、下層ページのメニューが写真を使って大きく表示されます。テキストだけよりも情報を想像しやすくサイトの全体像も掴みやすいですね。











先進性と信頼感の演出◎