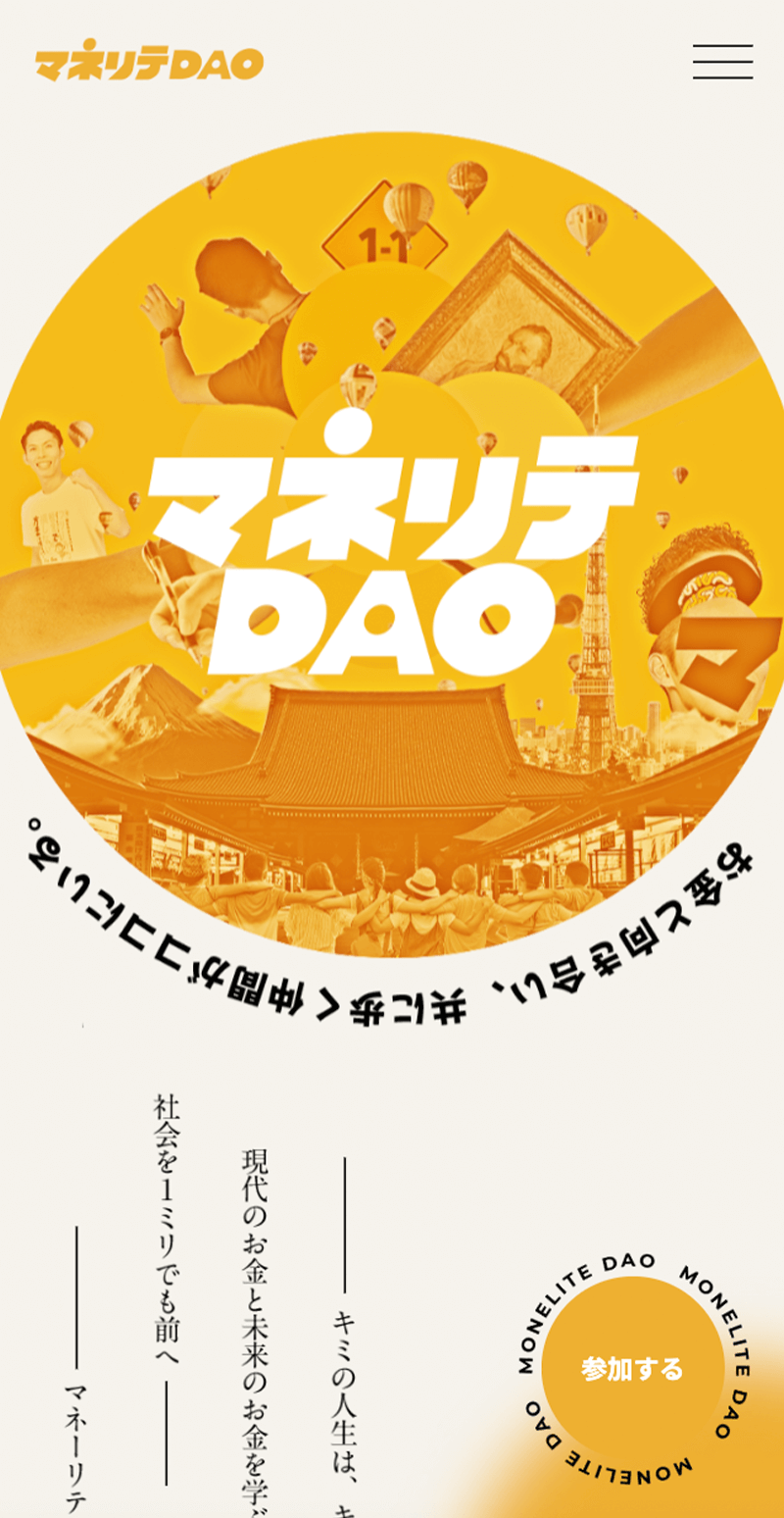
サイトイメージ



推進力を感じさせるデザイン
スクロールに伴ってテキストや画像がモーション付きで表示されます。グングン前に進んでいくような力強さを感じさせるデザインです。
背景のオレンジ色の球体が動く仕掛けは、意識してしまうほど目立ちすぎてはいませんが、サイトに躍動感を生んでいると感じました。コラージュで作成された画像もお洒落な雰囲気です!

左下に固定表示されているボタンは他の画像と同じオレンジ色です。統一感がある反面、背景に埋もれてしまいそうですが、ボタン周りをテキストが回転し続けているため一眼でボタンだと認識でき、サイトに動的な印象を与える役割も果たしています。
ポップな中に堅実さ
ロード後のアニメーションはロゴがバウンドするような演出。メインカラーのオレンジ色やフォントの雰囲気からも全体的にポップな印象を受けます。お金、金融、教育、、小難しいイメージのあるテーマですが、明るくポップなデザインを通して情報を発信することで色々な方に興味を持ってもらえそうです。

ファウンダーメッセージやファーストビューに表示されるメッセージなど、一部テキストに明朝体が使われています。ポップで明るいデザインの中に明朝体の堅実な雰囲気が映え、メッセージに説得力を加えることができていると感じました。










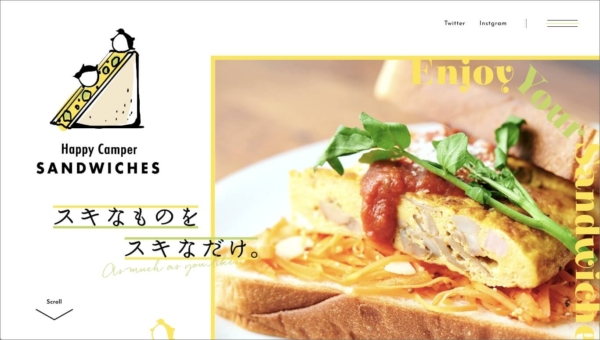
ポップに美味しそうな写真を引き立てる