


美味しそう+視認性も担保+情報の強弱=💮

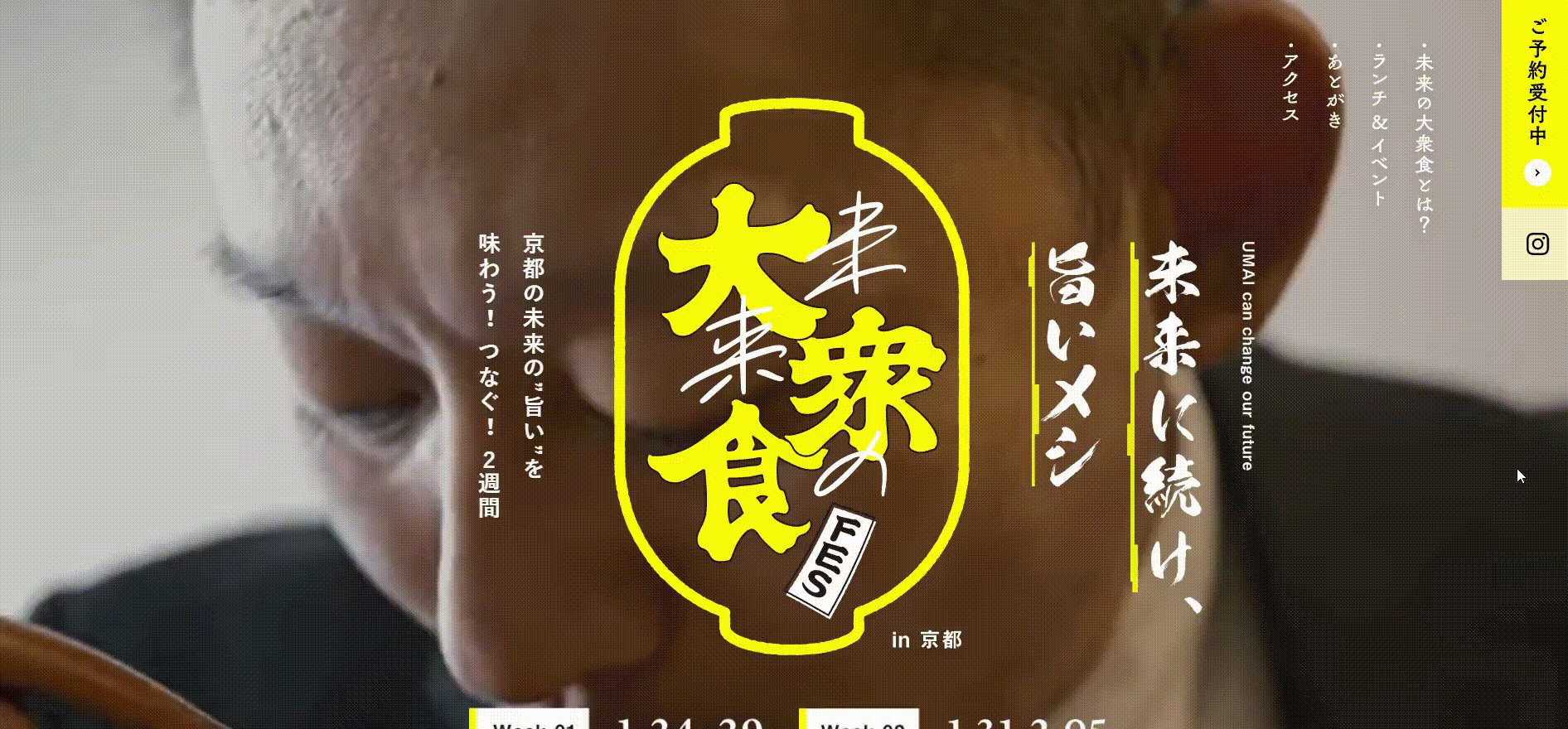
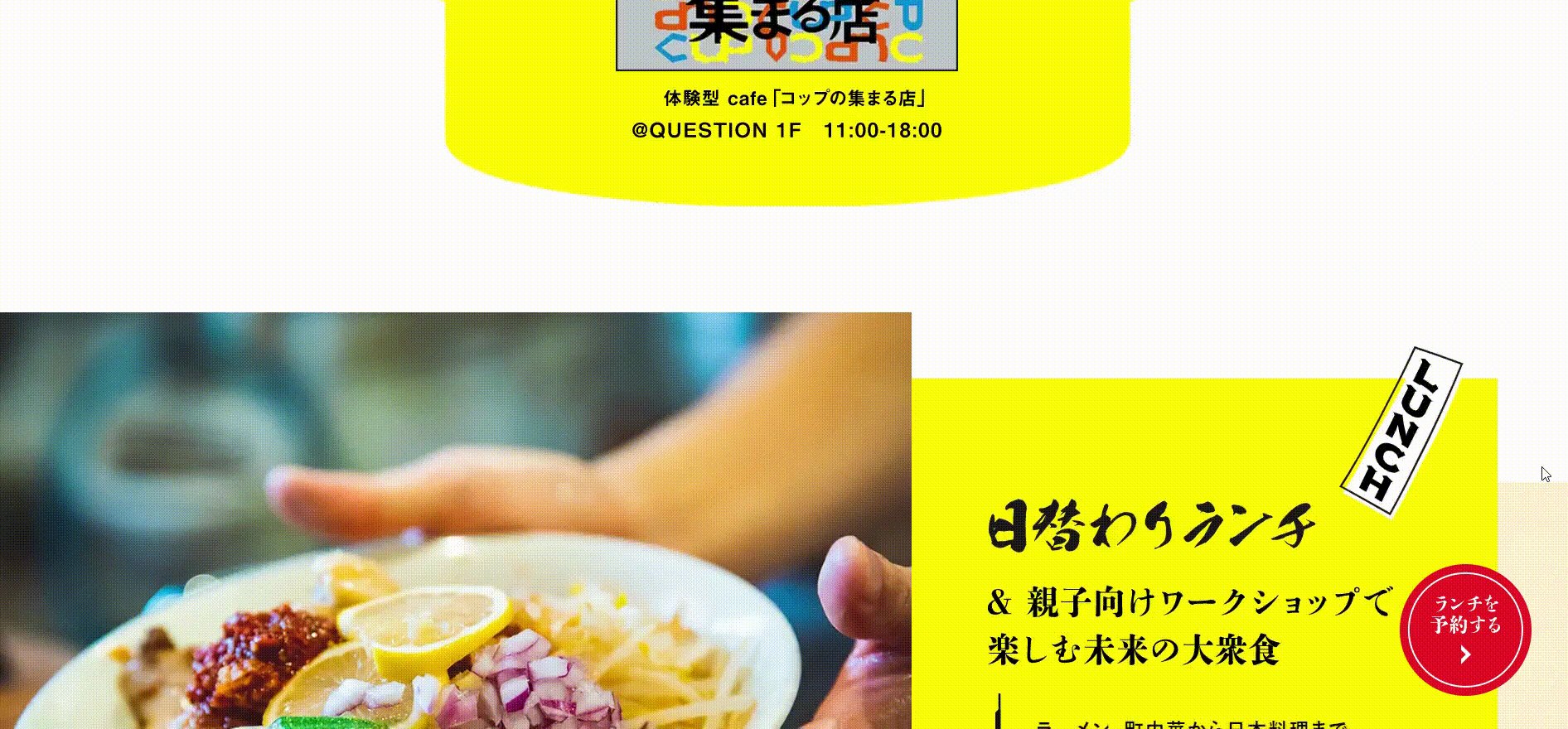
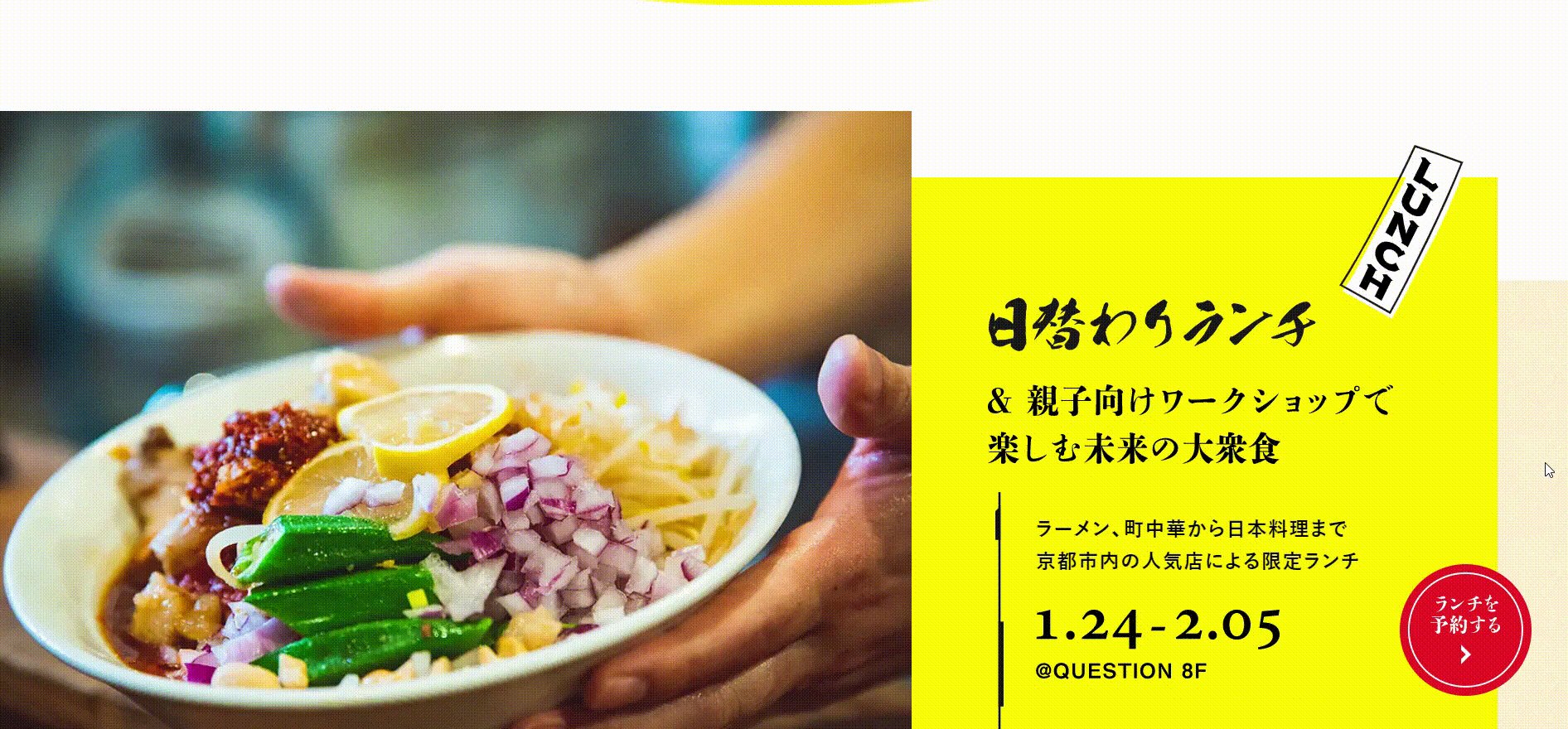
背景に敷いている動画のトーンは抑えめにしていることで、上に載せる文字にドロップシャドウなどを使わずに視認性を保ちながらも、蛍光寄りの黄色を使用していることでメリハリがつき、かつ美味しそうな印象になっていると感じました。美味しそうと言えば赤を使うイメージがあったのですが、コンバージョンであるランチ予約のボタンの色にこの中で一番目立つ赤を使用していて、情報の強弱の付け方が一流だなと思いました。
複数フォントを使用したテキストの組み方が参考になる

タイトルは料理名が美味しそうに見える明朝体、説明文はゴシック体で区別している箇所が多く、メリハリが効いていてすんなり読むことができます。また、縦書きと横書きどちらも使用しており、全体的に昔ながらの和のテイストを感じながらも、現代的な要素も融合しています。
いつでも予約にアクセスできる

予約受付ボタンを下部に固定することでユーザーは気になったタイミングでアクセスでき、コンバージョンに繋げやすくなっています。PC版ではホバーに矢印方向へ動くアニメーションがついており、ページ遷移がわかりやすいです。背景の色が変わっても、一番目立つ赤を使用していることで目に入り続け、写真をみて食欲が湧いて、そのまま予約の流れがスムーズです。









柔らかい安心感