


余白がもたらすもの
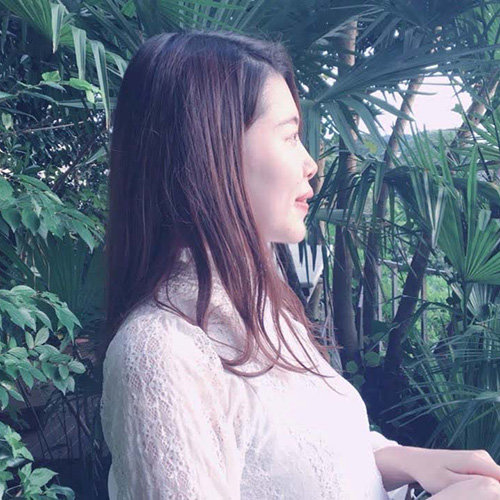
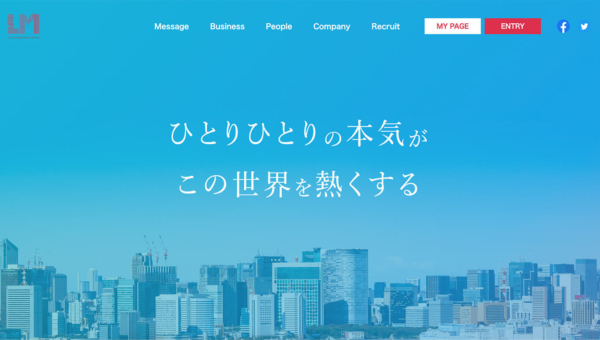
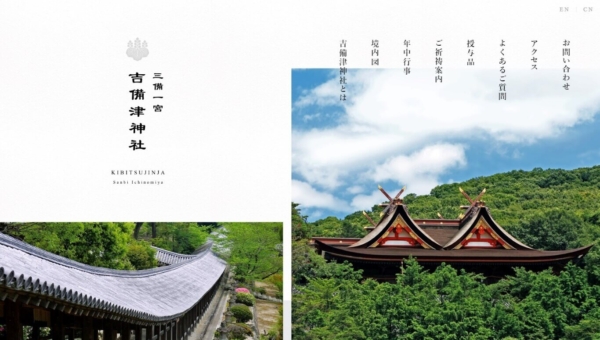
たっぷりとした余白が特徴的なこちらのサイト。セクション間はPCで300px前後、最低でも200px確保しています(SPは100px前後)。余白を大きくすることでゆったりとした流れを作り出し、背景の白も相まって品のある雰囲気です。

導入文は細く小さい文字ですが、際立って見えます。これは周りのホワイトスペースを活用していることと、6pxと広く設定したletter-spacingが作用しているためです。自然と目に入るので、テーマがすんなり伝わってきます。
余白はただの要素間の存在ではなく、視線誘導や見やすさ、サイトの空気を左右する大事な役割を担っています。空間の持つはたらきを、存分に生かした構成です。
最低限のあしらい
全体的に装飾や文字の大きさが控えめで、プレーンな印象を受けます。繊細なフォントに合わせ、矢印や枠なども細い直線に統一。あしらいを最低限に抑えることで、写真が引き立つレイアウトになっています。シンプルな素材にこだわるパティスリーに適したデザインです。











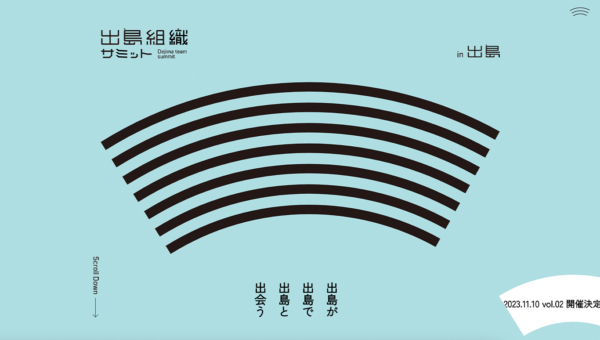
流体シェイプ×グラデーション