


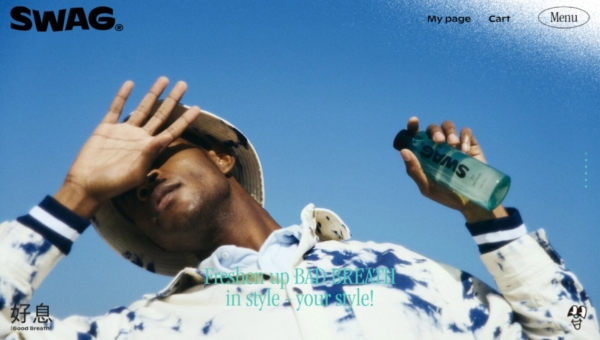
波を想起させるような切り替わり方
メインビジュアルの画像がスライドする際に、少しぼやけてからゆらゆらと動いて切り替わる様子が波の動きを想起させます。ただ水中の写真を載せるだけでなく、こういった動きを加えることによって、水や海に関連するような企業であることをより印象づけることができるリッチな表現方法です。
水面をイメージしたアニメーション
PRODUCTのセクションでは、コンテンツをホバーすると背景が波の形で左にスライドし、備品がそれぞれの方向に動きます。この動きにより、水面の上で備品がゆらゆらと揺らいでいるようなイメージを与えます。業務内容が少し固めな企業でも、こういったアニメーションがひとつでもあると固さがやわらぎ、ユーザーとの距離感を縮めてくれる役割を担っているような印象を受けます。
遷移先が目立ちやすいナビメニュー

ナビメニューをホバーすると、そのページの遷移先のコンテンツが画像付きで現れるのと同時に背景が暗くなります。背景を暗くすることで、現在滞在しているページのテキストや画像が気にならなくなり、画面が煩雑になリません。また、それぞれのコンテンツに注目が集まりやすくなるため、自然と下層ページへ誘導する役割も果たしています。










社会問題を美味しくおしゃれに🍖🍖🍖