制作者にとってちょうどいいサイト集

目の前にある条件の中で、求められる最大限のパフォーマンスの結果を「ちょうどいい」と定義し、いいところをたくさん言語化しました。この世界が、これからものづくりをする誰かの役に立てると嬉しいです。
👉もっとくわしく
TODAY'S

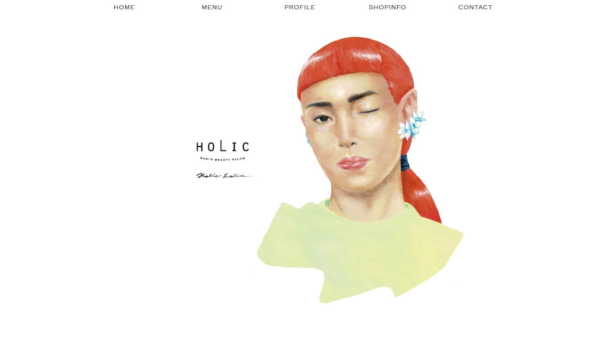
SOLSO FARM
01/30FRI





























































































フレンドリーなカリスマ性