サイトイメージ



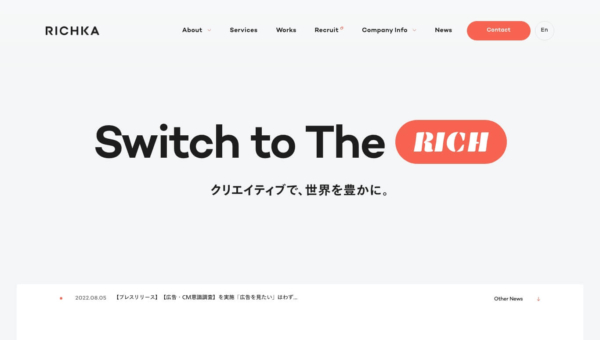
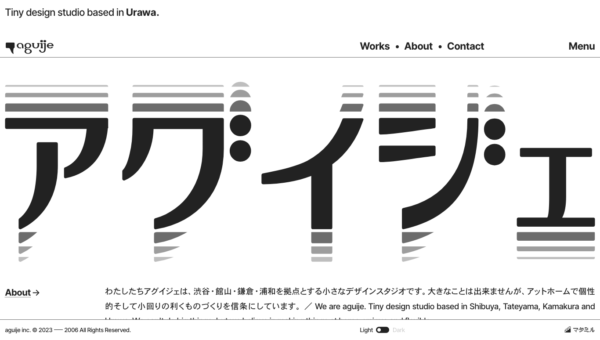
言葉が伝わる
テキストの装飾はシンプルで紙媒体のような読みやすさがあるサイトです。インパクトの大きさというよりも言葉を大切にしたデザインで、じっくりと考えながら見ることができます。
装飾がダイナミックでない分色やレイアウトで動きをつけて読みやすく。また、見出しを画面固定したり、コンテンツを折りたためるアコーディオンパネルを活用したりと、Webならではの工夫で文章を収めています。
ここまでやってる会社です。

多岐に渡る事業を図解に。独自のまとめ方はとてもわかりやすく、見出しや文章、順番などよく考え抜かれたことが伝わってきます。会社とブランドを深く理解してはじめて、こうした伝え方ができるのだろうなと思います。
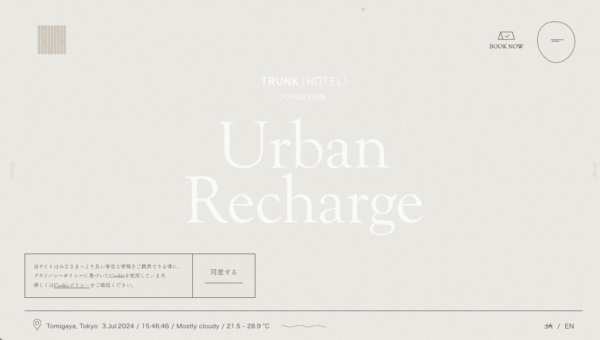
立体感のある写真の使い方
ページトップの画像には視差効果がつけられ滑らか&奥行きのある印象。画像が出てくるときやカーソルを合わせたときのアニメーションも効果的で、視線が引き付けられる動きです。
私の一推しは、エントリーへのリンクになるドアの画像の動きです。











社会問題を美味しくおしゃれに🍖🍖🍖