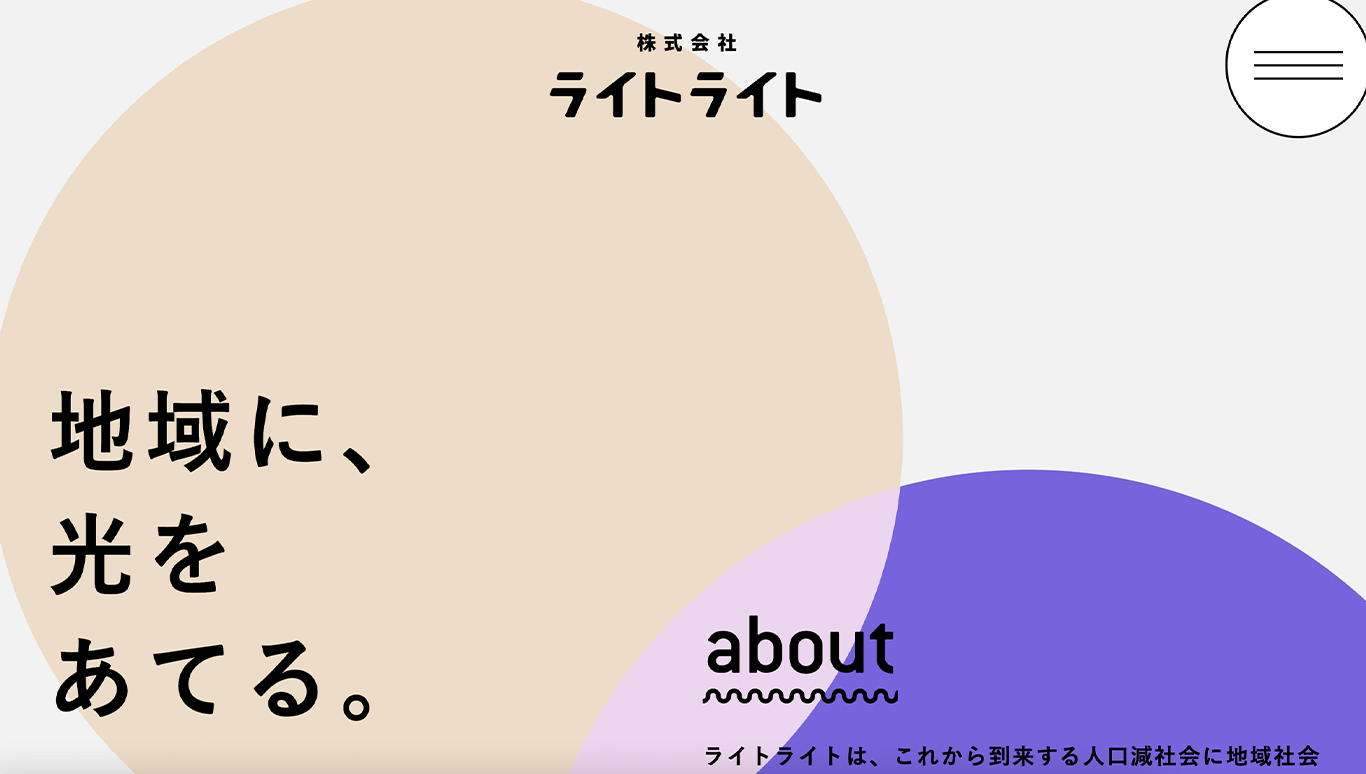
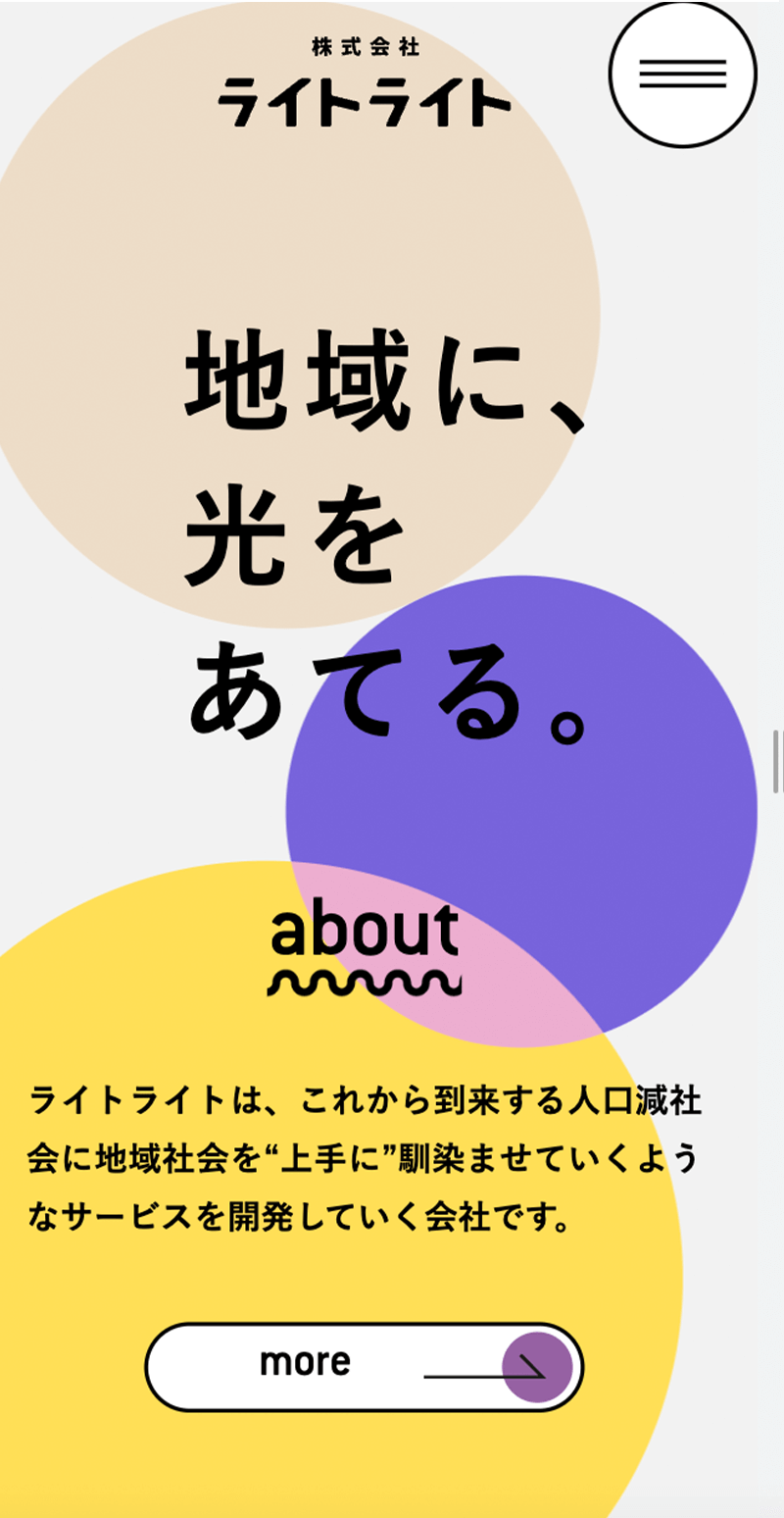
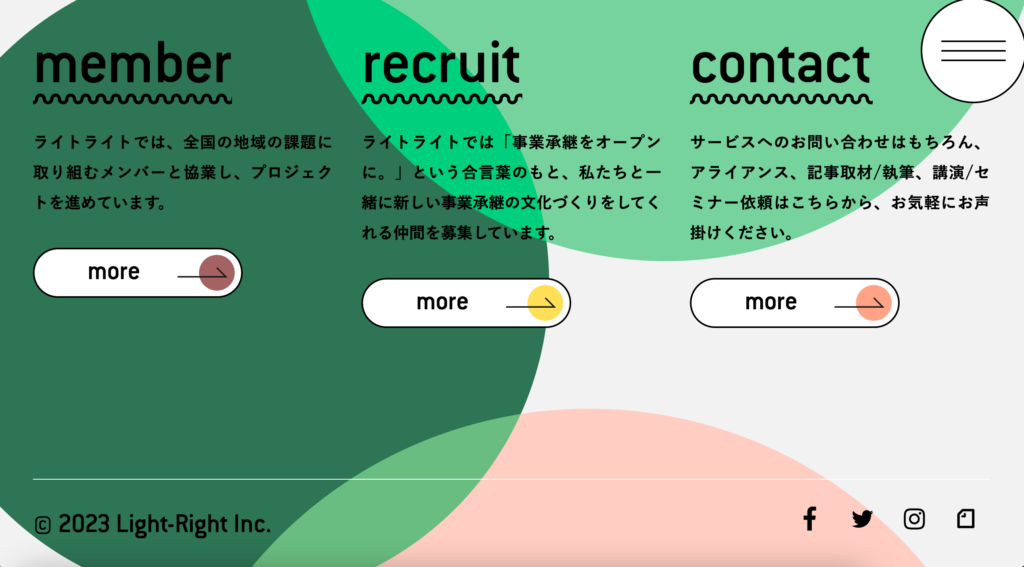
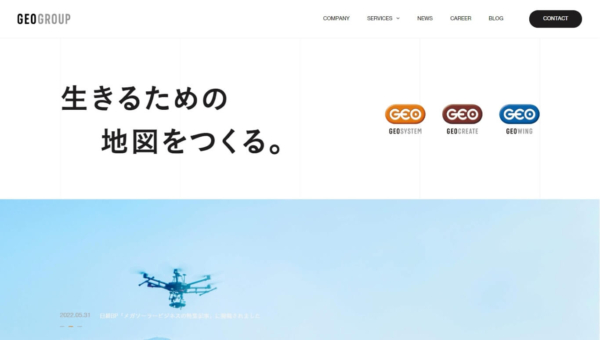
サイトイメージ



動く球体
ユーザーのスクロール動作に伴って、背景イラストが動く仕掛け。私には背景の丸型オブジェクトがスポットライトに見えたのですが、他の物にも見えそうです。見る人によって見え方が変わる、柔軟性の高いデザインだと感じました。

丸い形が小さくなったり大きくなったりするアニメーションからは、ダイナミックさと柔らかさどちらも同時に感じ取ることができます。紫、黄色、グリーンとカラフルな色が使われていますが、柔らかくマットなトーンに揃えられているため、落ち着いた雰囲気です。丸同士が重なり合う部分が混色のような色になる仕掛けも面白い!
とにかく丸!

背景アニメーションだけでなく、ハンバーガーメニューやメンバー紹介画像など、ほとんどのオブジェクトのデザインも丸型に統一されています。ロード画面にも丸型オブジェクトのアニメーションが採用されており、最初から最後まで丸づくし、、ここまで丸型にデザインが統一されているサイトは珍しいと感じました。
リンクボタンは楕円型ですが、ホバーすると内部の丸型が大きくなる仕掛け。ユーザーに煩わしさを感じさせずに、サイトのアイデンティティを表現しています。











広々としたレイアウト、スケールの大きさ。