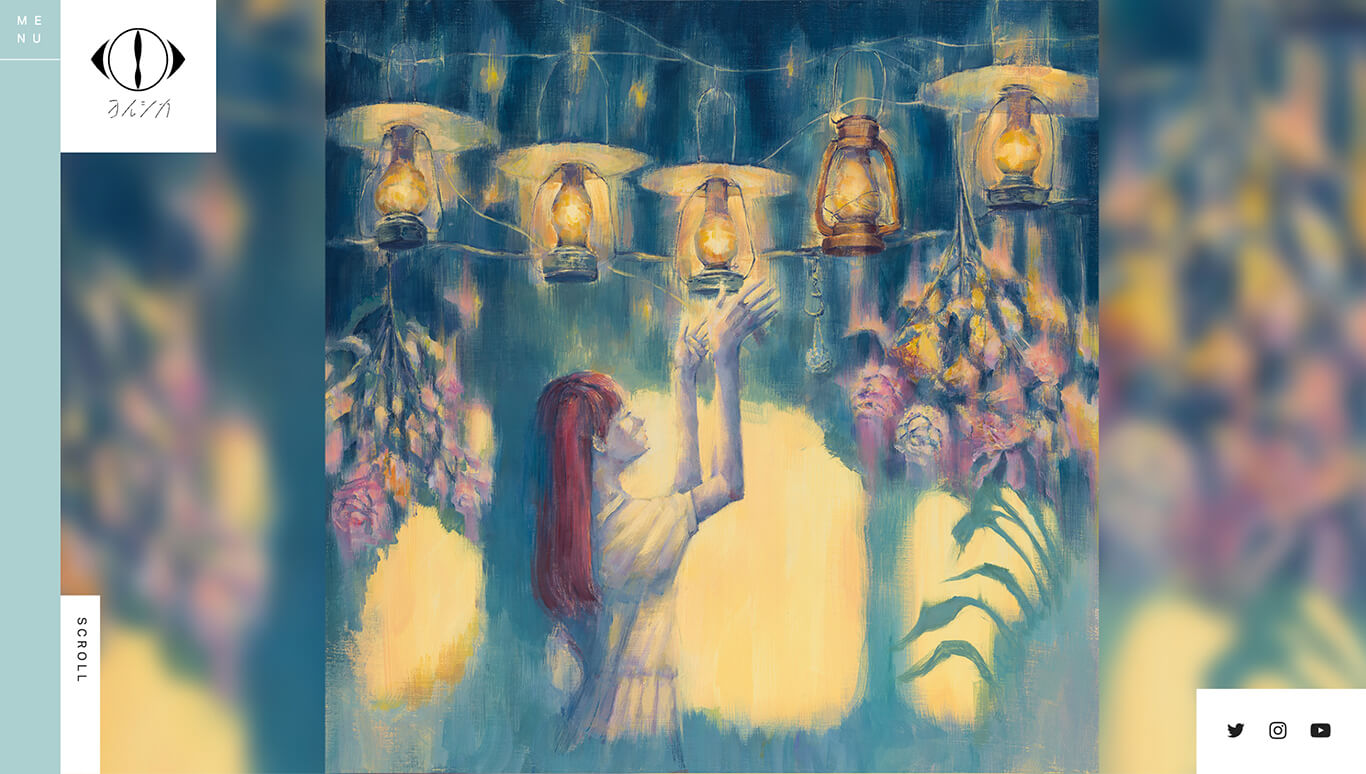
サイトイメージ



派手やかな画像に負けない統一感
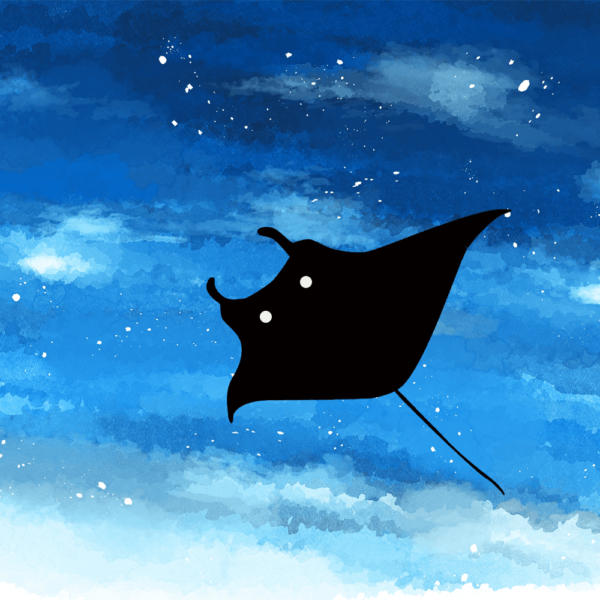
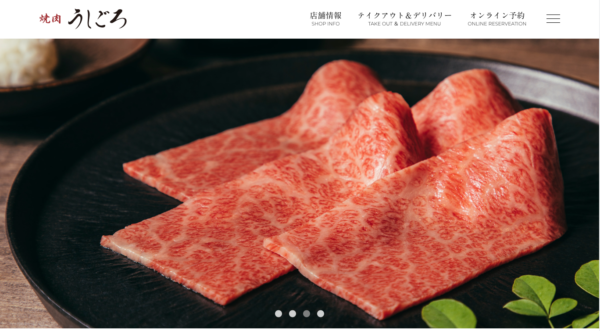
色数の多い画像に目が行きがちですが、サイト自体は「白・黒・淡い水色」の3色で統一されています。リンク付きの画像や動画にもホバーアニメーションの前後どちらかに淡い水色がブレンドされているため、派手やかな画像が使われていてもサイトの世界観が保たれています。
シンプルだからこその、細部へのこだわり
コンテンツが画像とバナー中心に構成されており、誰が訪れても迷わない情報量のトップページ。フェードインアニメーションはスクロールスピードに対してさくさく表示されます。
多めのカテゴリーを収納し情報をきっちり整頓しているハンバーガーメニュー。メニューのテキストがにゅっと下から現れるアニメーションがポイントです。
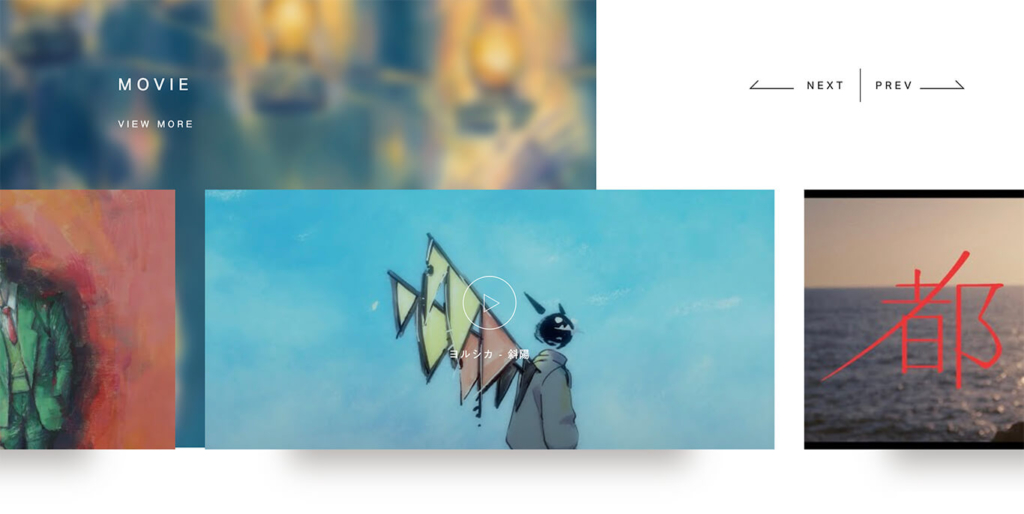
Worksページのホバーアニメーションは、右へ伸びる帯と下から現れるテキストの二つで構成されています。
シンプルであるからこそ、細部へのこだわりが伺えるデザインが各所に施されています。
まるでオンライン美術館

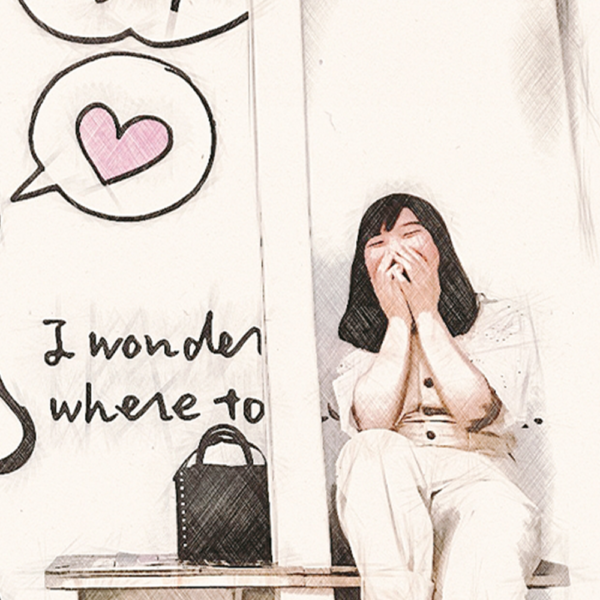
単焦点レンズで撮られた写真のように、背景画像にブラーをかけて手前のコンテンツに目がいくようにしたり、トップページのミュージックビデオに影をつけて浮遊感を持たせることで、空間に奥行きが生まれています。

作品ページでは最小限の情報のみ表示されており、サイトのデザインもシンプルなためより作品が際立ちます。音楽アーティストの公式サイトながら、まるでオンライン美術館のよう…










誰でもできる!電子決済💰