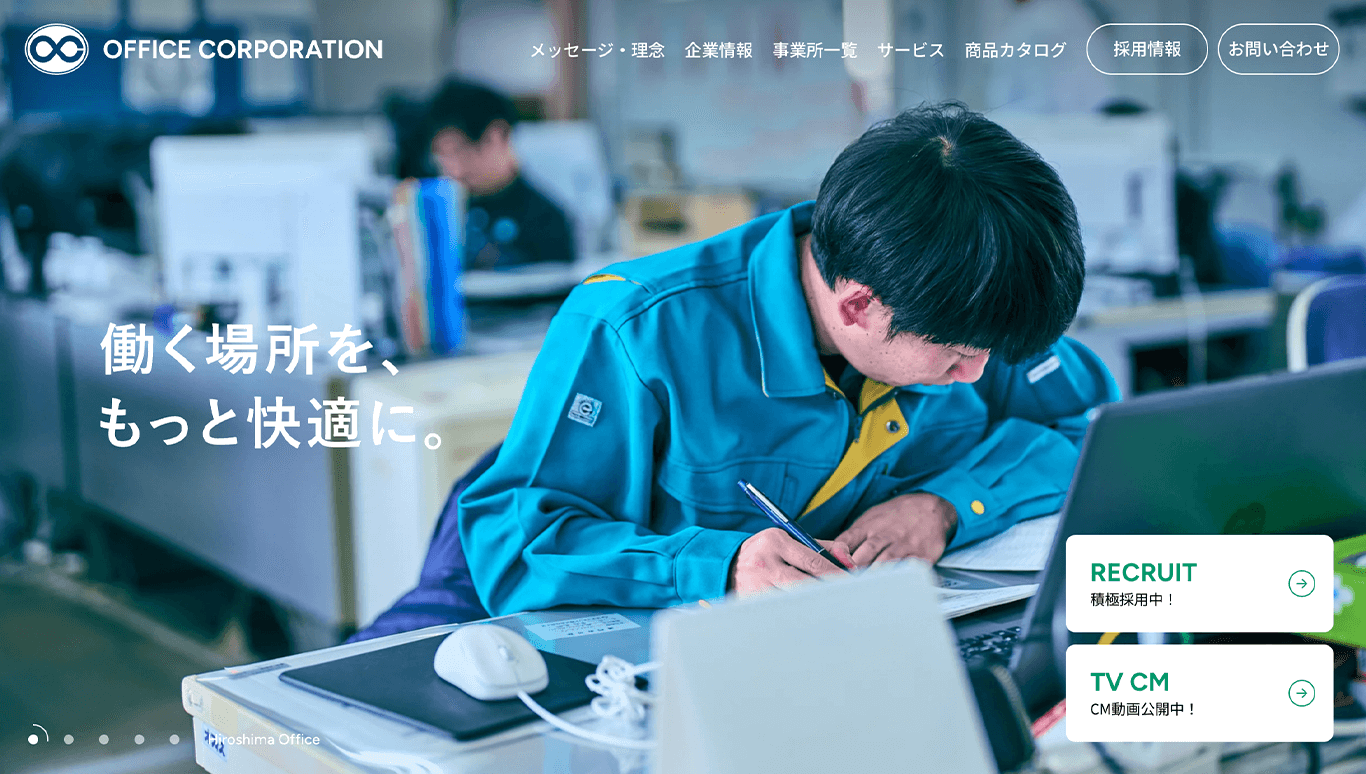
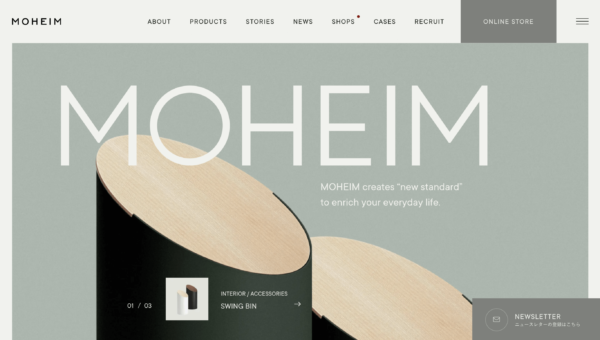
サイトイメージ



使う色は4色のみ!

ページ内で使われているカラーはキッカリ4色のみ。ロゴにも使われているグリーンが際立ち、ブランドカラーが記憶に残る配色です。
細かなモーション
ヘッダーメニューをホバーするとテキストの下にラインが入ります。ホバーするとラインが左から右へ移動しているような感覚になり、面白い!
ページ中盤の「Think Space」をホバーすると横の矢印アイコンが連動する動きも素敵です。
スクロールするとヘッダーの文字が一部消えたり、背景色に合わせてテキストカラーが変わる工夫も、見る人への配慮を感じさせます。
他のブロックにも細かな工夫が施されているのですが、線の太さやモーション速度が絶妙で、煩わしさを感じさせないのが素敵です。
たっぷり余白
余白を大胆に取っているレイアウトです。見出しと本文のテキストサイズの差も大きく、全体的にメリハリがあります。
ファーストビューでは画面全体に画像が表示され、その上に画像を邪魔しない形でメインメッセージが表示されています。メッセージと画像の中の人物が被らない配置になっており、スッキリした印象です。













シンプルでクリアな設計