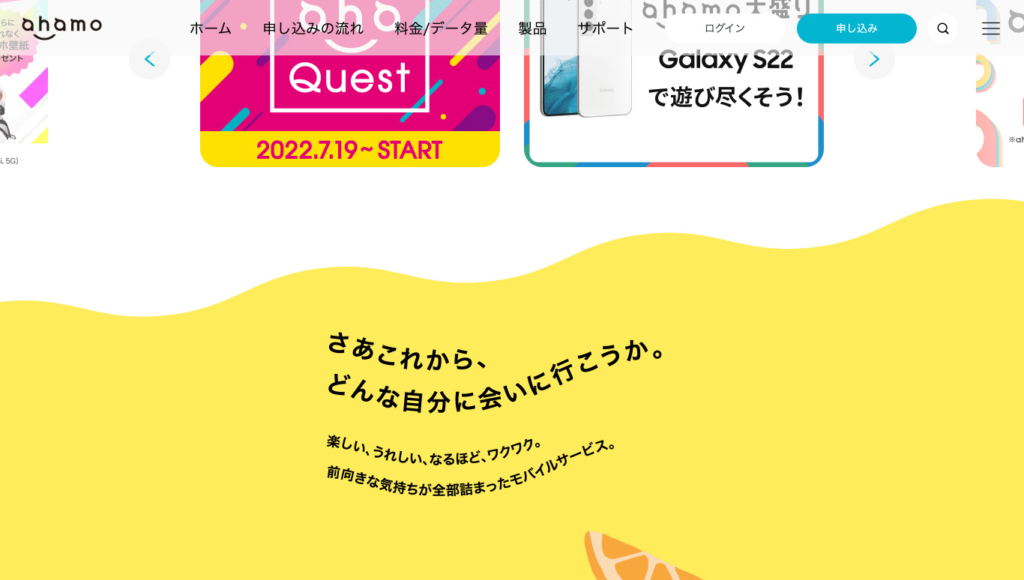
サイトイメージ



印象的な波線シェイプ

斜めに傾いた音声波形のような形で区切られたセクションは、分断ではなく繋がりを、変化しながらつながっていく若者の自由さを感じさせる。
コンテンツ幅はトップページが740px、下層ページが640pxと狭いが、波線シェイプが左右端まで広がることで、画面内の窮屈さを緩和している。
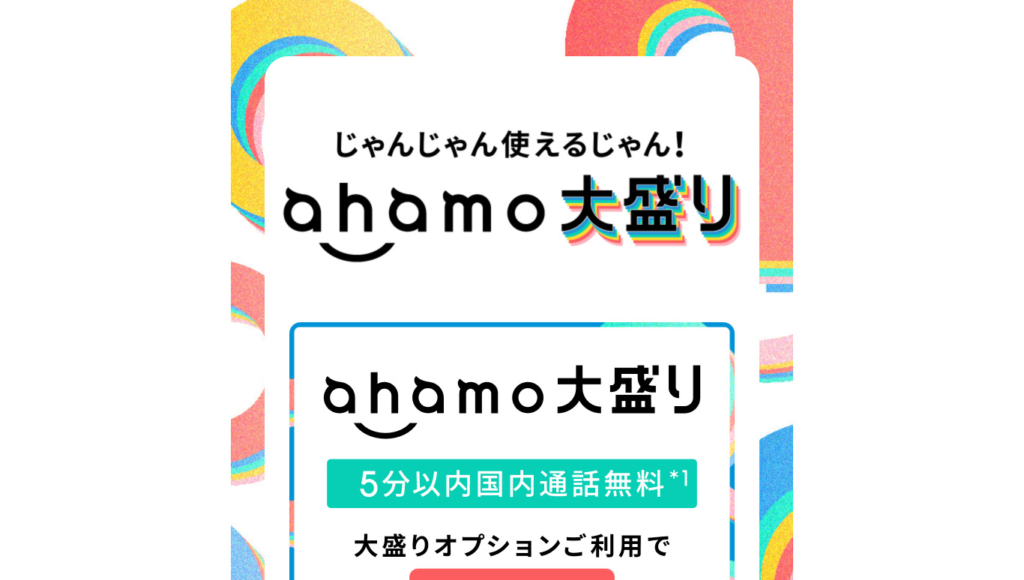
用途毎に調整された配色

コンバージョンの申込みボタンは少し明度を落とした色、価格など内容を目立たせたい色は蛍光色を使用。緑や赤といった基本の色ではなく、エメラルドグリーンやピーチピンクなど、ランドセルのカラーが赤と黒だけではなかったZ世代には馴染みが深い色合いになっており、色のトーンで若者向けと言うことがわかる。それ以外の純粋に装飾的な要素は原色に近いマルチカラー、と役割に応じてトーンがコントロールされている。
また、囲みの罫線をマルチカラーにすることで、視線を誘導しつつページから分断しすぎていない。
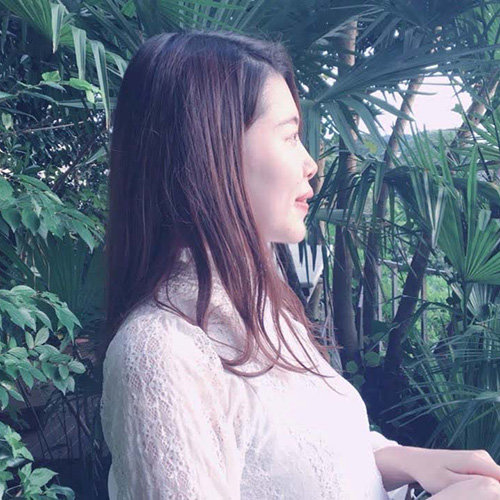
サービスを自分ごとにする写真トーン

「ahamoについて」ページでは、CMやグラフィックで使われているスタジオ写真とはトーンが異なる写真が使われている。
初めて触れるデバイスがガラケーではなく、スマホだった若者世代にとっては逆に新鮮な表現となる、決して画質の高くないスナップ的写真を使うことで、サービスが自分の生活している世界とつながっているリアルさが感じられる。











高級感のあるフォントと上品なホバーアニメーション